
Información de: React.js
Aprende a desarrollar una aplicación web real con React.js basada en Componentes.
Domina una de las librerías javascript más utilizadas en el desarrollo Frontend web y mejora tus habilidades profesionales
React es la librería más utilizada en el Frontend del desarrollo web actual. Multitud de empresas y Startups la utilizan en sus proyectos. Aprenderla y dominarla te abrirá un camino de posibilidades.
Con este curso aprenderás a programar aplicaciones web de manera profesional con React.js desde cero.
Al final serás capaz de desarrollar una aplicación web real, utilizando un entorno de desarrollo profesional, manejar varias rutas y vistas y como dividir tu aplicación en pequeños componentes con su lógica, eventos y template.
Es un curso puramente práctico. A lo largo del curso te explicaré los fundamentos de React desarrollando desde cero una aplicación web donde implementaremos toda la teoría de React.
En este curso veremos:
- Cómo configurar Webpack para trabajar con React, Babel y ES2015 sin dolores de cabeza.
- Cómo utilizar CSSModules para modularizar tu CSS en base a componentes.
- Cómo crear componentes y entender su ciclo de vida.
- Diferenciar entre Componentes Statefull y Componentes Stateless.
- Cómo pasar propiedades entre Componentes y propagar eventos a través de ellos.
- Cómo crear varias vistas y rutas empleando la última versión de React-Router.
- Cómo usar formularios y salvar datos.
- Cómo añadir autenticación social
- Persistencia de los datos con base de datos
- Y despliegue en producción empleando Firebase como Backend.
Contenido:
Presentación
- Bienvenida y presentación del curso (2:28)
- Ecosistema de React.js (5:35)
¿Cómo funciona React.js?
IMPORTANTE
- Dependencias a utilizar
Herramientas de desarrollo
- JSX (5:46)
- Node.js (2:15)
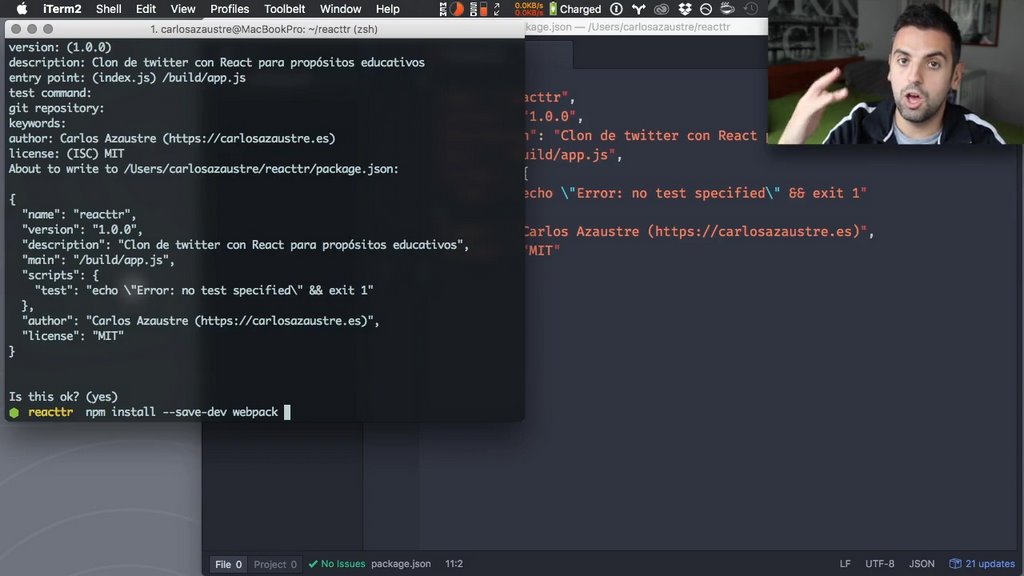
- NPM (1:55)
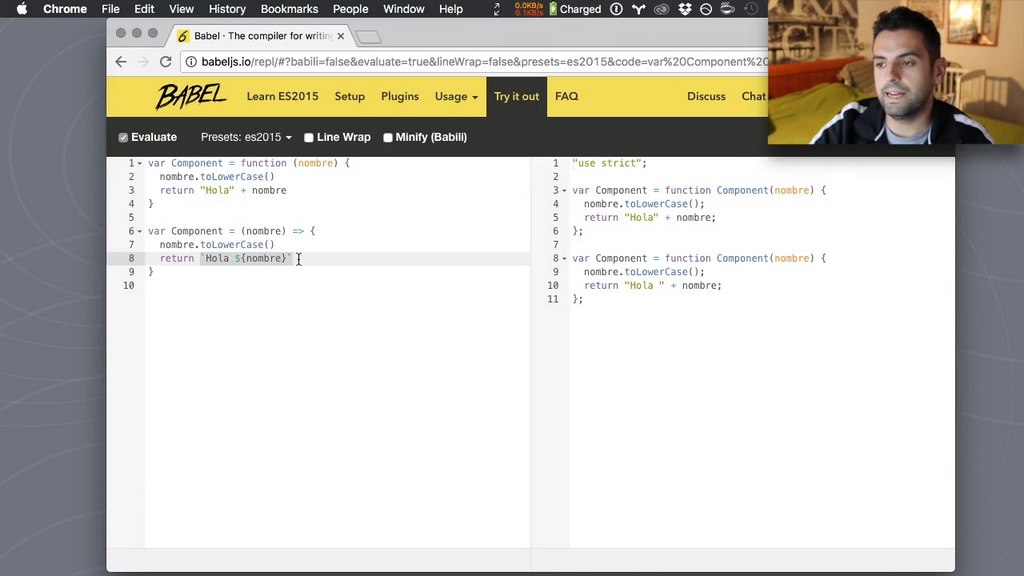
- Babel (3:09)
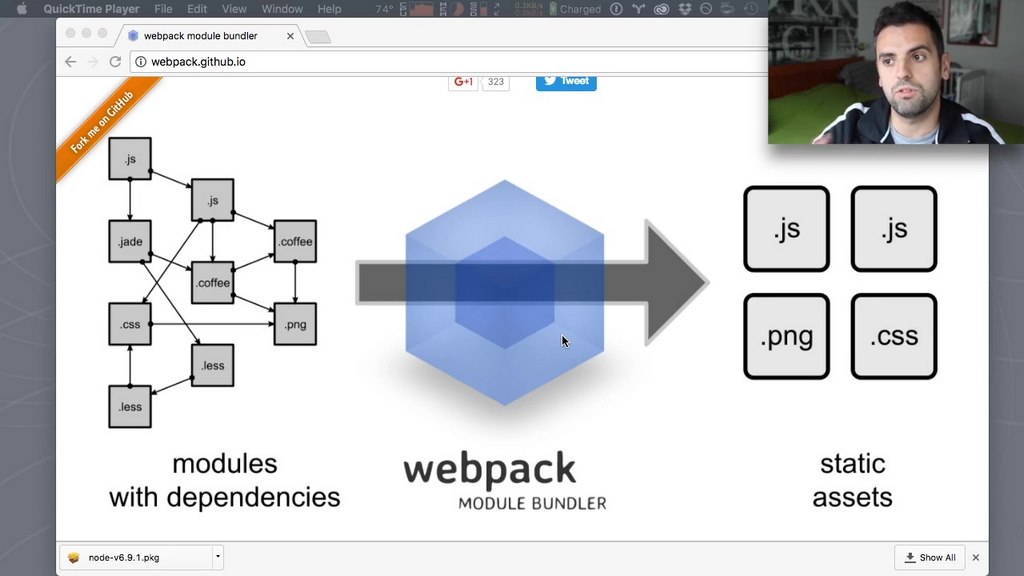
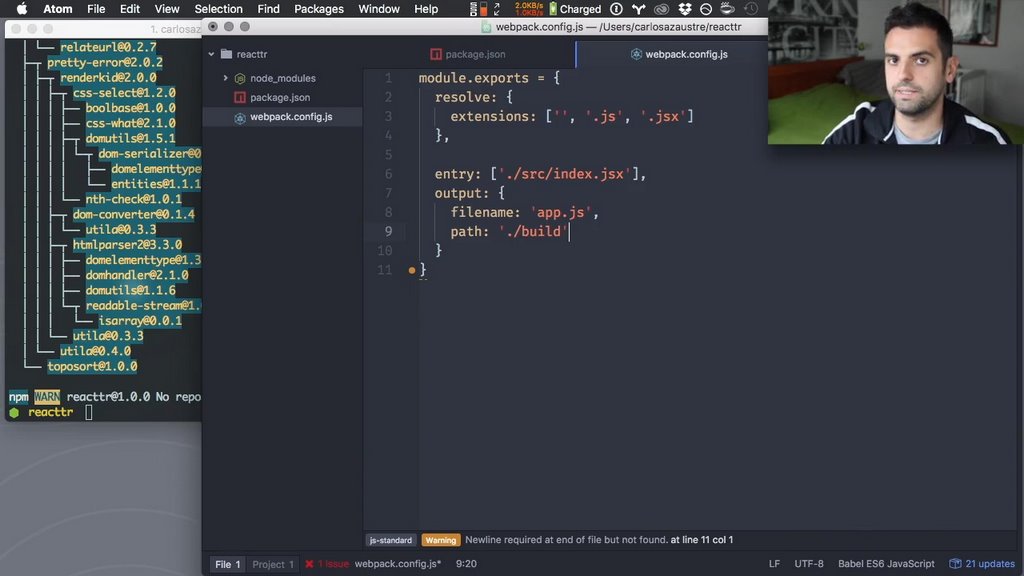
- Webpack (1) (10:45)
- Webpack (2) (11:37)
ECMAScript 6 / ES2015
- Introducción a ES6/ES2015 (8:29)
Desarrollo de la aplicación
- Creación del Componente App (17:28)
- Comunicación de datos entre Componentes (props) (1) (13:28)
- Comunicación de datos entre Componentes (props) (2) (20:09)
- Manejando el Estado (7:25)
- Gestión de Eventos (5:14)
- Propiedad ‘key’ en colecciones (6:12)
- Comportamiento del objeto ‘this’ en Componentes (8:35)
- Manejo de Formularios (7:22)
- Modificando el estado de un Componente mediante eventos (5:36)
- Agregando funcionalidades (1) (14:28)
- Agregando funcionalidades (2) (11:15)
- Agregando funcionalidades (3) (9:41)
- Eventos sintéticos
React-Router
- Creación de rutas con React-Router v4 (15:24)
- Rutas basadas en componentes (1) (15:03)
- Rutas basadas en Componentes (2) (9:34)
Buenas Prácticas en React
- Componentes Statefull y Stateless (6:00)
- Uso de PropTypes (15:54)
Integración con Firebase
- Creación de un proyecto en Firebase (6:21)
- Añadiendo Autenticación Social (6:38)
- Añadiendo funcionalidad de desconexión (13:14)
- Añadiendo persistencia con base de datos (1) (9:08)
- Añadiendo persistencia con base de datos (2) (2:38)
- Despliegue en producción (5:21)
Conclusiones
Código de la webapp
- Conclusiones y despedida (1:08)
Capturas:




Datos técnicos:
- Formato: .MP4
- Resolución: 1280x720p
- Tamaño: 1.09 GB
- Idioma: Español
- Formadores: Carlos Azaustre
- Contenido: 31 vídeos
- Duración: Xh xxm
- Nivel: Principiante
- Archivos Base: Si incluye
- Fecha de publicación: 2017
- Empresa: Carlos Azaustre
USUARIOS PREMIUM
Descarga directa sin publicidad y cero cortadores
Uploaded, Uploadbin, File-Up, Katfile, Mega
¿Aun no tienes cuenta Premium? Clic Aquí
Link Descarga:
[sociallocker]
DESCARGAR [/sociallocker]
Contraseña / Password :
www.niroqui.com
¿No sabes como descargar? Te dejamos un vídeo tutorial Clic Aquí
