
HTML5 Desde Cero 2017
Contenido HTML5 Desde Cero:
- 1.1 – Presentación
- 1.2 – ¿Qué es HTML?
- 1.3 – Historia de HTML
- 1.4 – Sintaxis de HTML
- 1.5 – Entorno de Trabajo
- 1.6 – Estructura Basica
- 1.7 – Preguntas
- 2.1 – Repaso de Clase 1
- 2.2 – Recursos
- 2.3 – Especificación w3c
- 2.4 – Etiquetas de Metadatos
- 2.5 – Etiquetas de sección
- 2.6 – Etiquetas de contenido
- 2.7 – Etiquetas de semántica de texto
- 3.1 – Introducción a Semántica web
- 3.2 – Atributos
- 3.3 – Outline HTML
- 3.4 – Microdatos
- 3.5 – Open graph
- 3.6 – Twitter card
- 4.1 – Prepros
- 4.2 – Rutas absolutas y relativas
- 4.3 – Los enlaces
- 4.4 – Los marcadores
- 4.5 – Listas ol, ul, dl
- 4.6 – Tablas
- 5.1 – Etiqueta img
- 5.2 – Atributo srcset
- 5.3 – Etiqueta Picture
- 5.4 – Etiqueta Figure
- 5.5 – Audio y Video
- 6.1 – Introducción a Formularios
- 6.2 – Input text, label y placeholder
- 6.3 – Tipos de Input
- 6.4 – select, option, optgroup
- 6.5 – textarea y datalist
- 6.6 – Atributos de formularios
- 7.1. – Nuevas etiquetas
- 7.2 – API HTML5
- 7.3 – Recursos HTML5
- 7.4 – Especificación W3C
- 7.5 – Contenido embebido
- 8.1 – Estructura del Proyecto final
- 8.2 – Template y config
- 8.3 – Menu
- 8.4 – Variables y ciclos en Pug
- 8.5 – Añadir contenido con blocks
- 8.6 – Formularios con Wufoo
- 8.7 – Google maps
- 8.8 – Subir el proyecto al servidor
- 9.1 – EDtp – Convertir sitio web solo HTML a Responsive
Curso HTML5 Desde Cero (2015)
Aprende HTML5 desde cero, desde las bases fundamentales, hasta llegar a ser un gran «Desarrollador Web«. Cada vez hay más personas interesadas en ingresar al mundo del desarrollo web. Pueden ser jóvenes que empezarán su primera carrera, programadores experimentados que vienen de areas muy diferentes a la web, diseñadores gráficos, etc. Y es el que desarrollo web es una carrera en ascenso, y que demanda cada vez más profesionales ya sea para cubrir vacantes en empresas o para desarrollar su propio proyecto de negocios.
En este curso aprenderás HTML5, la tecnología que ha revolucionado la web y lo primero que debes aprender pues no existe sitio web o aplicación que no tenga HTML en sus entrañas.
¿QUÉ APRENDERÁS?
Modulo 1
- Clase 1: Introducción a HTML
Veremos un repaso histórico de HTML y cómo se creo HTML5. También hablaremos de estándares y aprenderemos la sintaxis de HTML.
- Clase 2: Etiquetas básicas
En esta clase comenzaremos a escribir HTML y aprenderemos las buenas prácticas al estructurar los documentos
- Clase 3: Etiquetas semánticas y microdatos
Conoceremos cuales son las etiquetas semánticas que trae HTML5 así como los microdatos para presentar información
Modulo 2
- Clase 4: Enlaces
Los enlaces son la base de la web. Aprenderemos sobre rutas relativas y absolutas, a crear marcadores y usar atributos como target y rel.
- Clase 5: Listas y tablas
Aprenderemos los tres tipos de listas HTML: <ol> <ul> <dl> y a crear tablas, no para maquetar pero sí para mostrar información en formato tipo Excel.
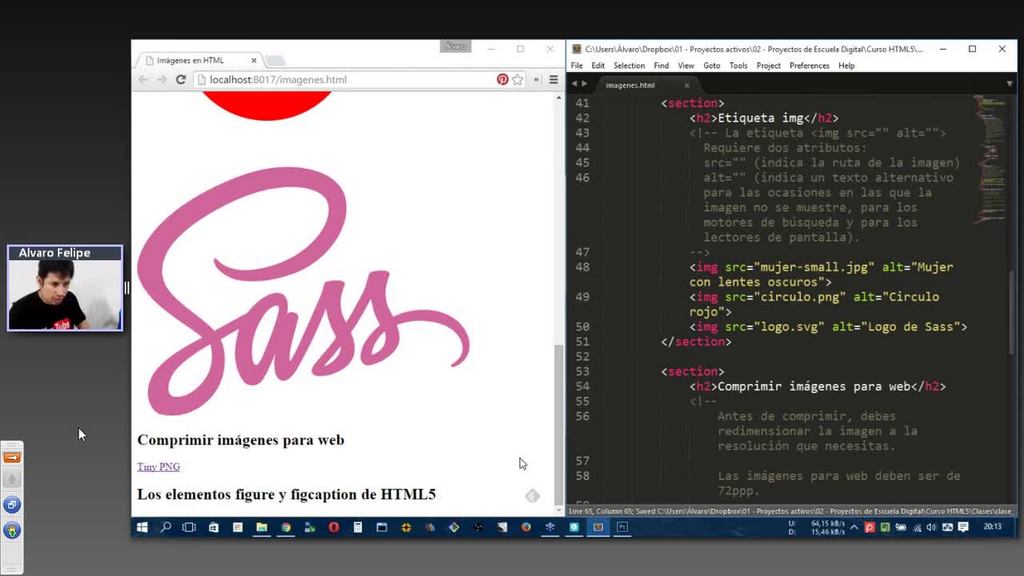
- Clase 6: Imágenes
Aprenderás los formatos de imágenes, como insertarlas en tus páginas web. Cómo indicarle a Google que las encuentre así como las etiquetas <figure> y <figcaption>
Modulo 3
- Clase 7: Dibujar con SVG y Canvas
SVG (Scalable Vector Graphics) son los vectores de siempre pero directamente en tu página web. Sin exportarlos a otros formatos y completamente manipulables desde el código.
- Clase 8: Audio y video nativos
HTML5 soporta nativamente con audio y video sin necesidad de plugins (como flash), en esta clase aprenderemos a insertar multimedia en nuestros proyectos.
- Clase 9 Formularios
En esta clase veremos los nuevos campos de HTML5 así como la validación nativa (desde el navegador).
Modulo 4
- Clase 10 HTML5 API
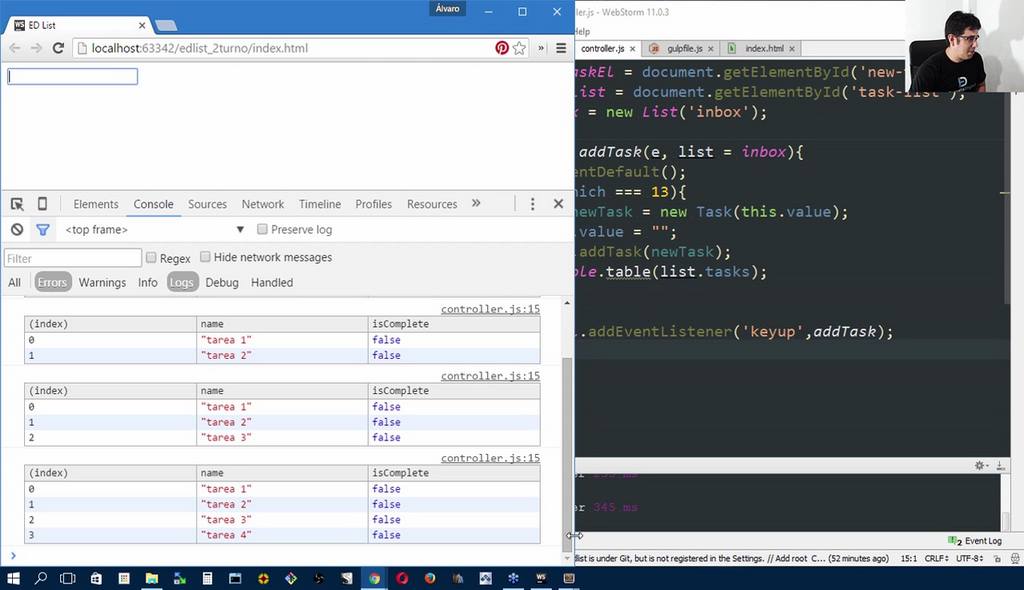
HTML5 trae características increibles como Geolocalización, Local Storage, Canvas, Web Sockets, etc. Aprenderemos qué son y haremos un ejemplo de geolocalización.
- Clase 11 Jade, sintaxis
HTML es un gran lenguaje y toda la web está escrita sobre el, pero Jade te permitirá escribir HTML muy rápido, con una sintaxis más limpia y muy fácil de aprender.
- Clase 12 Jade 2, estructura de proyectos
¿Qué pasa cuando creamos un proyecto en el que hay muchos archivos html involucrados? ¿Cómo creamos un template base usando Jade? ¿Cómo estructuramos nuestros archivos para hacer escalable el proyecto?[/expand]
Capturas:



Datos técnicos:
- Formato: .MP4
- Resolución: 1280x720p
- Tamaño: 5.78 GB (2016) + 5.31 GB (2017)
- Idioma: Español
- Formadores: Álvaro Felipe
- Contenido: 4 Modulos
- Duración: X:xx horas
- Archivos Base: Si incluye + (Proyecto final) + EDTaller Premium
- Fecha de publicación: 2015 – 2016 – 2017
- Empresa: Escuela Digital
USUARIOS PREMIUM
Descarga directa sin publicidad y cero acortadores
Uploaded, Uploadbin, File-Up, UptoBOX Katfile, Mega
¿Aun no tienes cuenta Premium? Clic Aquí
Link Descarga:
[sociallocker]
2017
Contraseña / Password :
www.niroqui.com | www.descargasnrq.com

