
Diseño y desarrollo web
Descarga en este curso, 65 Trucos de Diseño y desarrollo Web. Quien diseña y desarrolla para la web necesita cada día una dosis de creatividad, conocimiento y buenas ideas. Descubre con esta serie semanal prácticos trucos, recursos y técnicas que servirán de ayuda a profesionales del diseño y al desarrollo web. Disfruta cada semana de nuevos conocimientos que podrás aplicar inmediatamente en tus proyectos para que tengan mayor calidad y seas más productivo.
Tips generales de desarrollo y diseño web
- Despedida de Trucos de desarrollo y diseño web
- Cómo conseguir una dirección física mediante una IP
- Cómo evitar un error típico en la consola de depuración de Internet Explorer 8
- Cómo depurar javascript usando la sentencia debugger
- Cómo crear gráficas usando chart.js
- Cómo dar formas geométricas a nuestras imágenes usando CSS
- Cómo usar OR y AND en javascript
- Cómo incluir información meteorológica con SimpleWeather
- Cómo ajustar el contenedor CSS más fácilmente
- Cómo insertar un mapa de GoogleMaps fácilmente
- Qué es y cómo usar la API de sintetización de voz
- Cómo medir tiempos de ejecución desde la consola del navegador
- El etiquetado social que no puede faltar en tu página web
- Qué es y cómo se usa Gravatar
- Cómo medir nuestras maquetas en el navegador
- Analizamos el rendimiento de nuestra página web
- Cómo optimizar la carga de imágenes con Unveil
- Cómo mostrar fechas con moment.js
- Cómo aumentar la productividad estandarizando procesos en el desarrollo web
- Repaso a algunas de las herramientas de diseño web desde el navegador
- Cómo hacer animaciones sencillas y sutiles usando CSS y animate.css
- Testeo sencillo de navegadores con BrowserStack
- Cómo centrar un contenido en vertical usando CSS
- Inspiración para interfaces animadas
- Cómo crear textareas adaptables
- Cómo crear un sistema de tooltips usando CSS
- Ritmo tipográfico con GridLover o TypeScale
- Cómo controlar el rendimiento de proyectos web en Chrome
- Enlaces útiles para combinar tipografías
- Cómo traducir rápidamente literales para nuestros diseños preliminares
- Cómo y cuándo incrustar imágenes usando Base64
- Cómo crear GIF animados con Licecap
- Cómo mejorar el uso de la consola de depuración de javascript en Chrome
- Visual designer. Buenas prácticas y checklist
- Cómo optimizar un proyecto eligiendo qué módulos de jQuery se incluyen
- Cómo funciona el operador de igualdad simple de javascript
- Recursos para Photoshop, Fireworks o Sketch
- Dónde encontrar fotografías gratuitas de alta calidad
- Cómo añadir caracteres especiales a través de CSS
- Herramientas para wireframing y prototipado de interacciones
- Cómo previsualizar diseños de apps en dispositivos
- Iconos en Photoshop
- Cómo crear un favicon
- Cómo aumentar la productividad al escribir código HTML o CSS con Emmet
- Qué es Adobe Generator. Conoce Cut and Slice me y Slicy
- Cómo minimizar y combinar ficheros javascript y CSS
- Qué es Adobe Configurator
- Qué es Adobe Exchange
- Documenta tus PSD
- Qué ventajas tiene la propiedad CSS box-sizing: border-box
- Cómo exportar CSS desde Photoshop
- Cómo decidir cuándo usar jQuery
- Cómo crear retículas personalizadas para diseño web con Photoshop
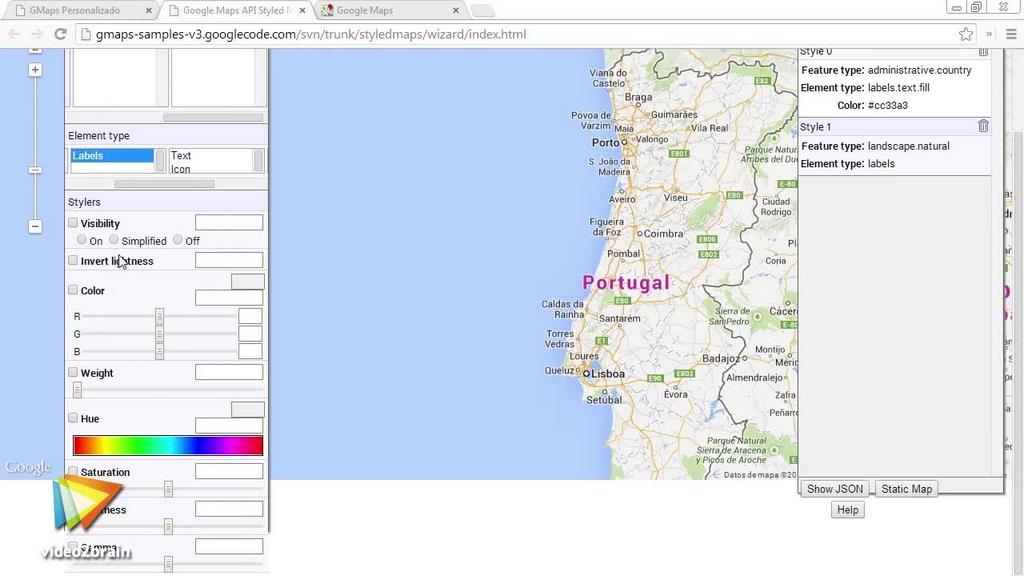
- Cómo personalizar mapas de Google Maps
- Cómo mejorar nuestras paletas de color
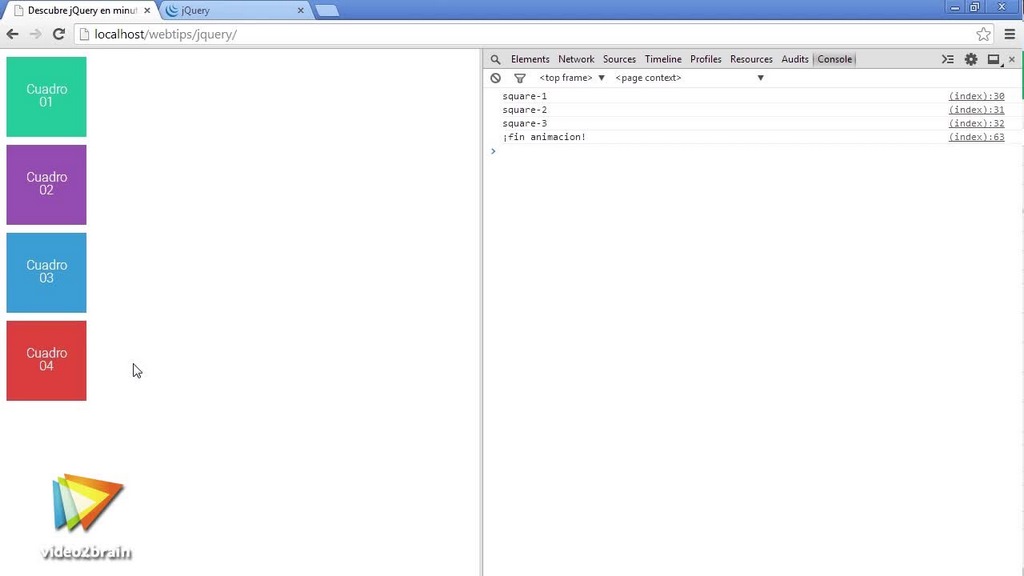
- Cómo trabajar con javascript desde la consola de Chrome
- Cómo optimizar imágenes para web
- Qué es Renamy y qué es Adobe Generator
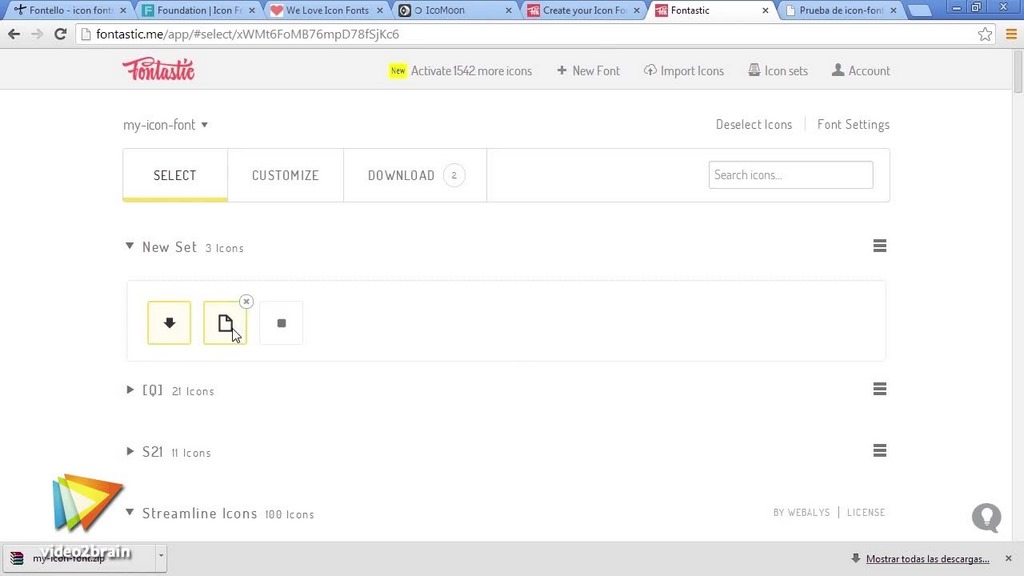
- Cómo crear icon fonts personalizadas
- Qué etiquetas HTML5 puedo usar dependiendo de mi proyecto
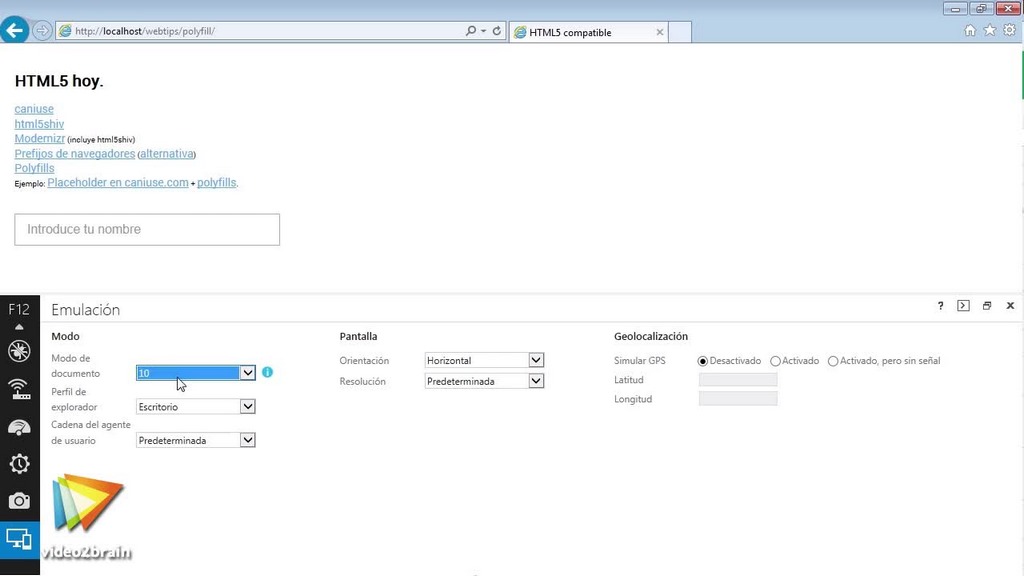
- Cómo emular dispositivos móviles en Chrome
- Cómo animar gráficos SVG
- Cómo decidir cuándo usar CDN
- Tipografía creativa para web: @font-face
- HTML5 compatible
Capturas:




Datos técnicos:
Formato: .MP4
Resolución: 1280x720p
Tamaño: 1.15 GB
Idioma: Español
Formadores: Marcos González Sancho, Armando Sotoca
Contenido: 65 Videos
Duración: 6:44 Horas
Archivos Base: NO contiene
Fecha de publicación: 2014, 2015, 2016
Empresa: Video2Brain
USUARIOS PREMIUM
Descarga directa sin publicidad y cero cortadores
Uploaded, Uploadbin, File-Up, Katfile, Mega
¿Aun no tienes cuenta Premium? Clic Aquí
Link Descarga:
Contraseña / Password :
www.niroqui.com
