
CSS Avanzado
CSS ha avanzado a pasos agigantados en los últimos años, dándonos soluciones nativas que antes solo eran posibles con javascript. El último módulo estándar de CSS es Grid que ya es soportado por todos los navegadores y que permite crear layouts que no podían hacerse siquiera con flexbox. En este curso aprenderás técnicas avanzadas de maquetación combinando el poder de Flexbox y de Grid para trabajar en conjunto diseñando layouts y componentes.
Este el primer curso (y el único) en español en abordar a fondo CSS Grid con dos de los más reconocidos expertos en diseño web en español.
Contenido CSS Avanzado:
Modulo 1
Flexbox I
- ¿Qué es?
- Terminología Flexbox
- Propiedades y valores del elemento padre
- Propiedades y valores de los elementos hijos
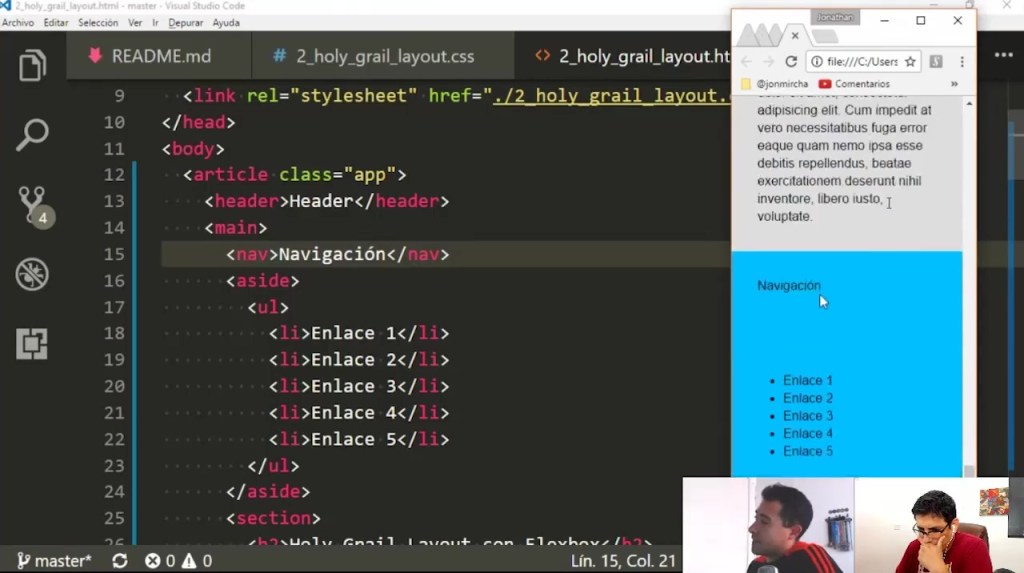
- Ejercicio: Holy grail layout I
- Ejercicio: banner animado
- Ejercicio: Holy grail layout II
- Ejercicio: flexbox y pseudoelementos
Flexbox II
- Ejercicio: Split layout
- Ejercicio: Centrado total
- Ejercicio: Header y footer fijos
- Ejercicio: Sticky footer
- Ejercicio: Contenedores con alturas iguales
- Ejercicio: Ejemplo de cabecera
- Ejercicio: Widget de ecommerce
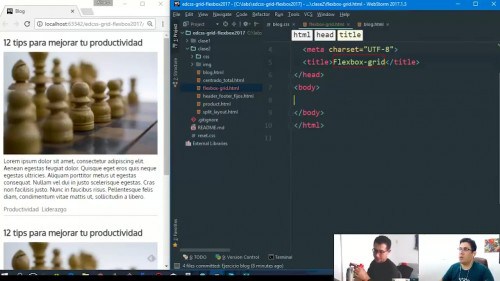
- Ejercicio: Layout de blog
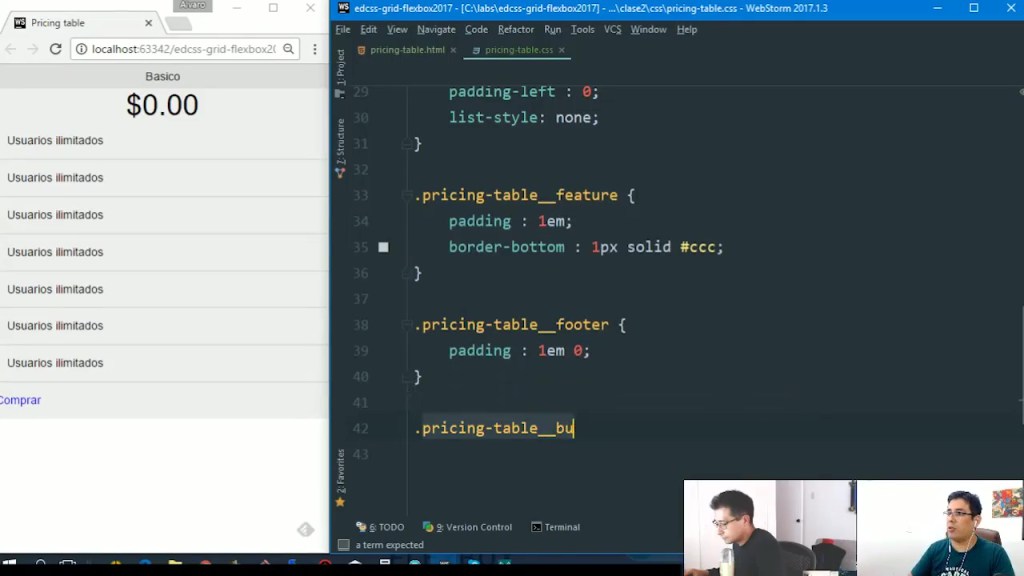
- Ejercicio: Pricing table
- Ejercicio: Flexbox grid
- Ejercicio: Calendario
- Ejercicio: Banner estático
Modulo 2
CSS Grid I
- El papel del grid (cuadricula) en el diseño de layouts
- Los enfoques (historicos) de la construcción de layouts con CSS
- Elementos, terminología y funcionamiento de CSS Grid
- Propiedades del grid container
- Propiedades de los grid items
- Ejercicio: Holy grail layout responsive
- Ejercicio: Dibujar un dado
- Ejercicio: Dibujar un tablero de ajedrez
- Ejercicio: Menu off canvas
CSS Grid II
- Creación de templates con Grid
- Grid placement
- Alineación y dimensiones
- Responsive web design con CSS Grid
- Cross browser con CSS grid – trucos y fallbacks
- Grid y Flexbox
- Ejercicio: Layout con grid, componentes con flexbox
- Ejercicio: Layout con flexbox, componentes con grid
Modulo 3
Metodologías de trabajo
- Arquitectura
- SMACSS
- OOCSS
- ITCSS
- Atomic design
- Nomenclatura
- BEM
- BEMIT
- SuitCSS
- Estrategias de CSS modular
- Control de tipografías
- Ritmo vertical
Flujo de trabajo
- Levantar requerimientos
- Diseño de bocetos y wireframe
- Mockups y prototipado
- Llevandolo a código
- Estructura HTML
- Estructura CSS / Sass
- Preparar entorno de desarrollo
- Integrar CSS y HTML en flujo de trabajo frontend
- Herramientas de compilación
- PostCSS
- Creación de un boilerplate
Modulo 4
Projecto final (1)
- El primer proyecto, a cargo del profesor Jon Mircha, será un sitio web multipágina con la temática «Las maratones más importantes del mundo»
Proyecto final (2)
- El seguundo proyecto del curso, a cargo del profesor Álvaro Felipe, será un sitio web single page para un fotógrafo o agencia de fotografía.
Capturas:



Datos técnicos:
- Formato: .MP4
- Resolución: 1280x720p
- Tamaño: 6.85 GB
- Idioma: Español
- Formadores: Álvaro Felipe, Jon Mircha
- Contenido: 4 Modulos
- Duración: X:xx horas
- Fecha de publicación: 2017
- Empresa: EDTeam (Escuela Digital)
USUARIOS PREMIUM
Descarga directa sin publicidad y cero acortadores
Uploaded, Uploadbin, File-Up, UptoBOX Katfile, Mega
¿Aun no tienes cuenta Premium? Clic Aquí
Link Descarga:
[sociallocker]
DOWNLOAD [/sociallocker]
Contraseña / Password :
www.niroqui.com
