Creación de app web nativa
Cada día se demanda más la creación de aplicaciones web operativas tanto en ordenador como en móviles, pero los usuarios de teléfono móvil suelen preferir utilizar aplicaciones nativas. Vamos a ver cómo evitar este problema. Vamos a crear una aplicación web para un hotel que ofrezca la posibilidad a sus clientes de compartir servicios. La navegación podrá ser desde el browser, pero compartirá su código con una aplicación híbrida, para que, cuando la compilemos, se convierta en una aplicación nativa para diferentes plataformas. Con este flujo de trabajo, ahorrarás mucho tiempo de desarrollo y ampliarás el público de tu aplicación.
HTML5, creación de un proyecto práctico
- Descripción del proyecto de HTML5 02:25
- Cuál es la base del proyecto: Angular e Ionic. 02:05
- Instalación de Ionic 3 04:04
- Herramientas de desarrollo de HTML5 02:21
- Postman, la herramienta para hacer pruebas 04:40
- Sobre las push notifications 01:45
- Archivos base del curso de HTML5 01:21
Creación de la aplicación con Ionic 3
- Creación de la app basándose en una plantilla 05:23
- Creación de las páginas básicas de la aplicación 06:15
- Preparar la navegación con las tabs 03:14
- Modificaciones globales en el diseño: trabajar con colores 08:00
- Cómo cambiar de color el tab activo en Ionic 04:13
Comunicación con el servidor en Angular
- Creación de los servicios de comunicación con la API 02:52
- Carga de la home fuera de los tabs 01:55
- Sistema de login: creación de un data-driven form 05:42
- Sistema de login: realizando el login 06:59
- Control de errores en el servicio. Uso de toast 07:44
- Comunicación entre formulario y servicio: data-driven form 07:45
- CORS: Access Control Allow Origin 01:48
- Completar el login. Almacenamiento local del token 07:36
- Enrutamiento de la app: paso a la pantalla de Actividades 04:55
La pantalla de actividades de la API
- Recuperación de información de las actividades desde la API 04:33
- Control de autenticación en la app: headers de Oauth2 06:23
- Cambio de página desde el servicio 05:20
- Generación de diapositivas mediante el binding 08:41
- Ir a vista de detalle de la API 02:13
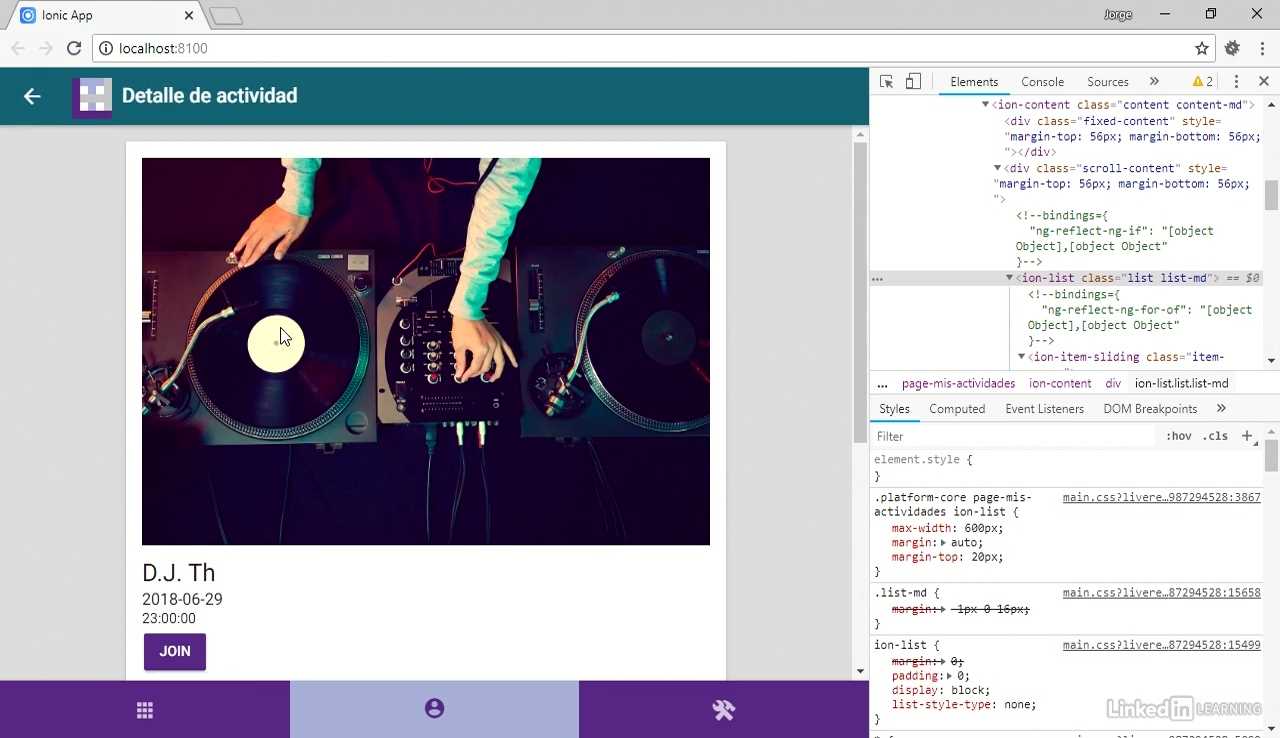
Trabajar con la vista de detalle de la actividad
- Carga de datos de detalle 03:42
- Maquetación de la vista con ion-card 01:46
- Formateo CSS final de la vista 01:45
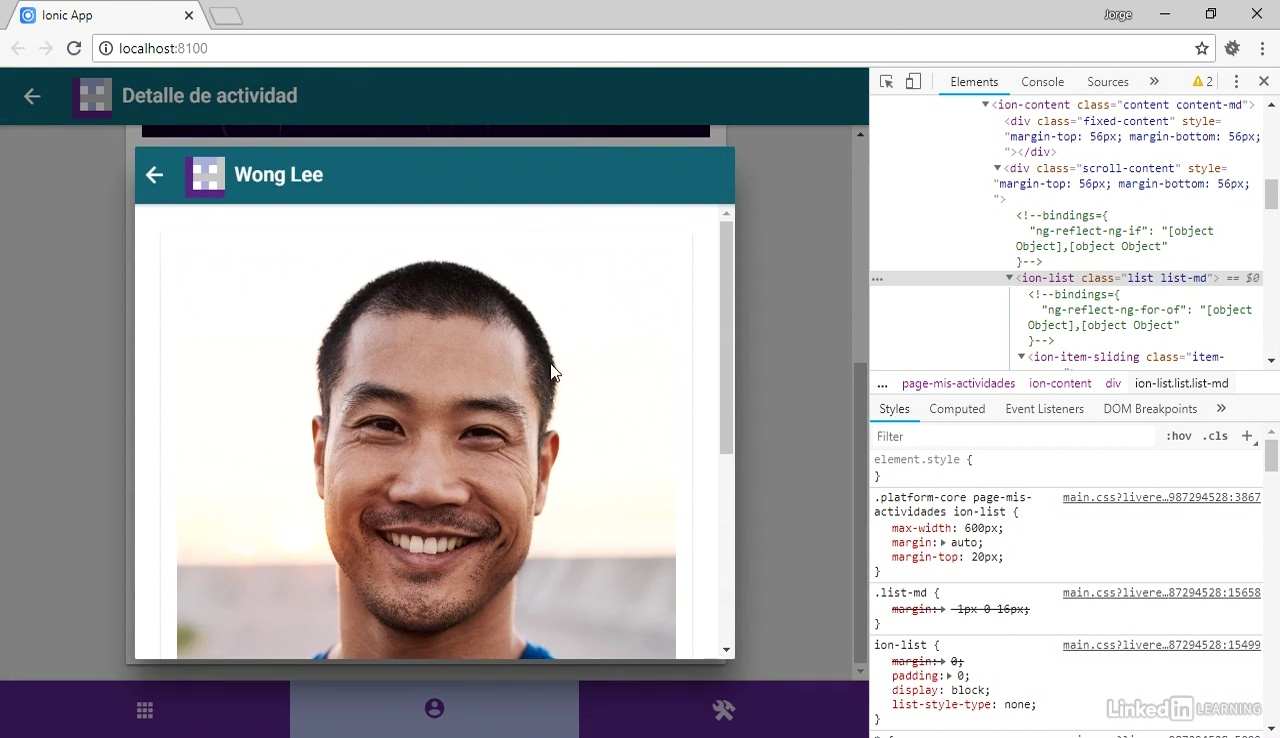
- Uso de Modal Controller y pantallas modales 03:38
- Carga de datos de usuario desde el servidor 09:40
- Envío a la API de la selección de actividad. Id del usuario 10:01
- Resolución de errores en la vista. Recarga de datos 03:18
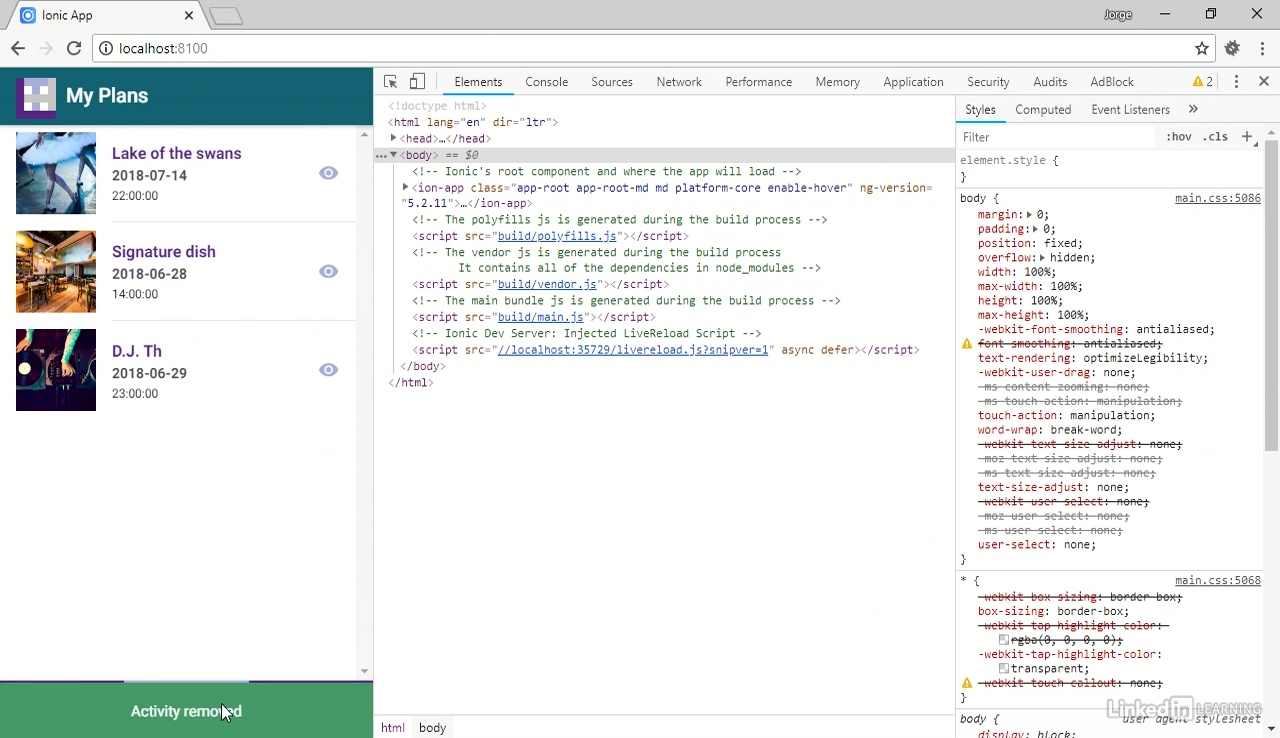
Trabajar con el apartado mis actividades
- Recepción de datos de actividades por usuario 04:17
- Creación del listado de actividades 06:21
- Ver detalle para comunicar con el listado de actividades 01:13
- Aplicación de slide en la lista de actividades 02:34
- Eliminación de la actividad con el servicio 02:58
Formulario de usuario con HTML
- Creación del template del formulario 02:39
- Programar el formulario desde el controlador. Toggle y Select 04:30
- Añadir valores iniciales mediante data-driven form 04:53
- Envío de los datos de modificación del usuario 04:30
Implementación de push notifications en el móvil
- Integración del plugin en la app 01:38
- Preparación del sistema de test de las notificaciones 03:56
- Configuración de la app para conectarse a OneSignal 08:53
- Recepción de push notifications 02:51
- Envío de notificaciones desde la app 11:36
Generación del proyecto para escritorio
- Preparación del proyecto para el navegador 02:13
- Uso de CSS para modificar aspectos en versión navegador 11:44
- Modificación de la app para bloquear notificaciones 01:57
- Control de templates mediante variables 01:20
- Compilación de la aplicación para su uso en producción 02:07
Capturas:




Datos técnicos:
- Formato: .MP4
- Resolución: 1280x720p
- Tamaño: 684 MB
- Idioma: Español
- Formadores: Jorge González Villanueva
- Contenido: 52 Videos
- Duración: 3:56 horas
- Software: HTML, HTML 5
- Archivos Base: Si Incluye
- Fecha de publicación: 06-ago-2018
- Empresa: Video2Brain
USUARIOS PREMIUM
Descarga directa sin publicidad y cero cortadores
Uploaded, Uploadbin, File-Up, Katfile, Mega
¿Aun no tienes cuenta Premium? Clic Aquí
Link Descarga:
Contraseña / Password :
www.niroqui.com
¿No sabes como descargar? Te dejamos un vídeo tutorial Clic Aquí


![Curso JavaScript Moderno Guía Definitiva Construye +20 Proyectos [ 2024]](https://descargasnrq.com/wp-content/uploads/2020/03/JavaScript-Moderno-Guía-Definitiva-Construye-10-Proyectos.jpg)

![Curso Pimsleur Inglés para Hispanohablantes [audio + libros] 1link Curso Pimsleur Inglés para Hispanohablantes [audio + libros] 1link](https://descargasnrq.com/wp-content/uploads/2024/01/Curso-Pimsleur-Inglés-para-Hispanohablantes-audio-libros-1link-218x150.png)
![Manejo de color y Retoque en Photoshop [MEGA]](https://descargasnrq.com/wp-content/uploads/2019/08/Manejo-de-color-y-Retoque-en-Photoshop-MEGA.jpg)
![Adobe 2020 Master Collection v10.207 Multilenguaje (Español) (WIN/MAC) [MEGA]](https://descargasnrq.com/wp-content/uploads/2019/11/Adobe-2020-Master-Collection-v10.2.jpg)







![Windows 7 Ultimate SP1 OEM x64 Esp Diciembre 2018[MEGA]](https://descargasnrq.com/wp-content/uploads/2019/01/Windows-7-Ultimate-SP1-OEM-x64-Español-Diciembre-2018.jpg)
![Descargar Windows 10 Pro (ISO) Original 2017 [32 & 64 bits] [Español][Mega]](https://descargasnrq.com/wp-content/uploads/2017/06/136-windows-10-actualizado-2017-niroqui-.jpg)
![Windows Server 2008 R2 Enterprise Español [MEGA]](https://descargasnrq.com/wp-content/uploads/2018/07/86-Descargar-Windows-Server-2008-R2-Enterprise-Español-niroqui.jpg)


](https://descargasnrq.com/wp-content/uploads/2020/08/Fotografia-y-Video-Profesional-con-tu-Movil-Nay-Jimenez-Domestika.jpg)
![Curso Corrección de color fotográfico video2brain [MEGA]1 link](https://descargasnrq.com/wp-content/uploads/2018/07/533-curso-Corrección-de-color-fotográfico-video2brain-descargas-nrq-niroqui-pc-2.jpg)